Aide:Insérer une image cliquable : Différence entre versions
(→Placer la carte dans une page wiki) |
|||
| Ligne 76 : | Ligne 76 : | ||
Une fois les zones définies il suffit de copier le code généré en bas de page et de le coller dans la page Wiki où l'on souhaite faire apparaître cette carte. | Une fois les zones définies il suffit de copier le code généré en bas de page et de le coller dans la page Wiki où l'on souhaite faire apparaître cette carte. | ||
| + | |||
| + | ==Exemple== | ||
| + | ===Syntaxe=== | ||
| + | |||
| + | <pre> | ||
| + | <imagemap> | ||
| + | Image:Foo.jpg|200px|picture of a foo | ||
| + | poly 131 45 213 41 210 110 127 109 [[Display]] | ||
| + | poly 104 126 105 171 269 162 267 124 [[Keyboard]] | ||
| + | rect 15 95 94 176 [[Foo type A]] | ||
| + | # A comment, this line is ignored | ||
| + | circle 57 57 20 [[Foo type B]] | ||
| + | desc bottom-left | ||
| + | </imagemap> | ||
| + | </pre> | ||
| + | |||
| + | ===Résultat=== | ||
| + | |||
| + | <imagemap> | ||
| + | Image:Foo.jpg|200px|picture of a foo | ||
| + | poly 131 45 213 41 210 110 127 109 [[Display]] | ||
| + | poly 104 126 105 171 269 162 267 124 [[Keyboard]] | ||
| + | rect 15 95 94 176 [[Foo type A]] | ||
| + | # A comment, this line is ignored | ||
| + | circle 57 57 20 [[Foo type B]] | ||
| + | desc bottom-left | ||
| + | </imagemap> | ||
==Liens externes== | ==Liens externes== | ||
Version du 9 janvier 2009 à 17:35
Depuis fin 2008, il est possible d'intégrer une carte cliquable grâce à une extension ajoutée sur le site Wiki-Brest.
Contrairement à une image cliquable, une carte interactive est une image découpée en plusieurs zones. Chacune de ces zones constitue un lien qui pointe vers une page quelconque. On les appelle en anglais image map (images mapées) car elles sont découpées en plusieurs régions à l'instar des cartes géographiques (map veut dire carte en anglais).
Exemple de carte cliquable : Pays de Brest
- Sept zones ont été définies pour accéder aux pages des diverses communauté de communes.
Sommaire
Créer les zones
Chaque zone est symbolisée par une forme :
- Rectangle
- Cercle
- Polygone
Cette forme est créée à partir de coordonnées.
Voici une exemple :
<imagemap> Image:Carte_pays.png
poly 69 196 73 186 70 181 69 169 67 161 68 153 76 154 82 157 88 157 85 153 81 145 89 143 98 139 102 139 108 141 113 139 116 137 121 136 121 132 127 132 [[Lien page 1]]
rect 418 220 452 287 [[Lien page 2]]
poly 206 245 216 240 226 240 236 238 241 236 244 234 251 234 257 227 266 225 270 228 276 232 286 234 285 239 285 251 285 257 286 264 293 266 296 271 [[Lien page 3]]
circle 100 141 20 [[Lien page 4]]
desc bottom-left
</imagemap>
Pour faciliter la génération de ces zones un outil s'impose. Il existe un éditeur de cartes cliquables qui permet de créer facilement ces zones.
Utiliser l'éditeur
Image map editor permet de choisir une image :
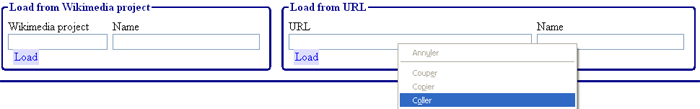
- depuis son adresse web (URL)
- depuis un projet de la fondation Wikimédia (Wikipédia, Wikisource, Wiktionary, Wikimedia Commons ...)
Démarche pas à pas:
- Nous allons l'utiliser depuis une URL
- Trouvez sur Wiki-Brest l'image que vous souhaitez utiliser. Le moteur de recherche de la galerie des fichiers multimédia vous permet de la retrouver. Si elle n'est pas sur Wiki-Brest il faut l'importer (comment importer une image?)
- Une fois l'image trouvée (et affichée en grand) faites un clic droit sur l'image et choisissez "Copier l'adresse de l'image"
- Revenez sur l'éditeur Image map editor et coller l'adresse dans la zone prévue pour l'URL.
- 5. Ajouter le nom de l'image sans mettre Image:
- 6. Cliquez sur le bouton "Load" et l'image apparait.
- 7. Choisissez la zone que vous souhaitez créer : Rectangle, Circle, Polygon
- 8. Dessinez la zone choisie sur la photo, puis ajouter le lien (Link) et le titre (Title). Le lien devrait être le titre exact de la page (comme un lien interne à Wiki-Brest) le titre peut être différent.
Astuces pour dessinez les formes
- Le polygone : il suffit de dessiner le contour de la forme souhaitée
- Le cercle : le bouton gauche permet de placer le cercle à l'endroit voulu, le bouton droit permet de changer la taille de la zone.
- Le rectangle : le bouton gauche fait le coin de gauche, le bouton droit permet de délimiter le coin droit.
Placer la carte dans une page wiki
Une fois les zones définies il suffit de copier le code généré en bas de page et de le coller dans la page Wiki où l'on souhaite faire apparaître cette carte.
Exemple
Syntaxe
<imagemap> Image:Foo.jpg|200px|picture of a foo poly 131 45 213 41 210 110 127 109 [[Display]] poly 104 126 105 171 269 162 267 124 [[Keyboard]] rect 15 95 94 176 [[Foo type A]] # A comment, this line is ignored circle 57 57 20 [[Foo type B]] desc bottom-left </imagemap>