Aide:Insérer une image cliquable : Différence entre versions
(Nouvelle page : Depuis fin 2008, il est possible d'intégrer une carte cliquable dans des sites construits avec [http://www.mediawiki.org/wiki/MediaWiki/fr Mediawiki], grâce à une extension ajout...) |
|||
| (7 révisions intermédiaires par un autre utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | Depuis fin 2008, il est possible d'intégrer une carte cliquable | + | Depuis fin 2008, il est possible d'intégrer une carte cliquable grâce à une extension ajoutée sur le site Wiki-Brest. |
Contrairement à une image cliquable, une carte interactive est une '''image découpée en plusieurs zones'''. Chacune de ces zones constitue un lien qui pointe vers une page quelconque. On les appelle en anglais image map (images mapées) car elles sont découpées en plusieurs régions à l'instar des cartes géographiques (map veut dire carte en anglais). | Contrairement à une image cliquable, une carte interactive est une '''image découpée en plusieurs zones'''. Chacune de ces zones constitue un lien qui pointe vers une page quelconque. On les appelle en anglais image map (images mapées) car elles sont découpées en plusieurs régions à l'instar des cartes géographiques (map veut dire carte en anglais). | ||
| Ligne 6 : | Ligne 6 : | ||
:Sept zones ont été définies pour accéder aux pages des diverses communauté de communes. | :Sept zones ont été définies pour accéder aux pages des diverses communauté de communes. | ||
| − | ==Créer les zones== | + | ==Les étapes== |
| + | ===Créer les zones=== | ||
Chaque zone est symbolisée par une forme : | Chaque zone est symbolisée par une forme : | ||
| Ligne 14 : | Ligne 15 : | ||
Cette forme est créée à partir de coordonnées. | Cette forme est créée à partir de coordonnées. | ||
| − | Voici | + | Voici un exemple : |
'''<nowiki> | '''<nowiki> | ||
| Ligne 47 : | Ligne 48 : | ||
Pour faciliter la génération de ces zones un outil s'impose. Il existe un éditeur de cartes cliquables qui permet de créer facilement ces zones. | Pour faciliter la génération de ces zones un outil s'impose. Il existe un éditeur de cartes cliquables qui permet de créer facilement ces zones. | ||
| − | ==Utiliser l'éditeur== | + | ===Utiliser l'éditeur=== |
'''[http://toolserver.org/~dapete/ImageMapEdit/ImageMapEdit.html?en Image map editor]''' permet de choisir une image : | '''[http://toolserver.org/~dapete/ImageMapEdit/ImageMapEdit.html?en Image map editor]''' permet de choisir une image : | ||
| Ligne 54 : | Ligne 55 : | ||
'''Démarche pas à pas''': | '''Démarche pas à pas''': | ||
| − | # | + | # Nous allons l'utiliser depuis une URL |
# Trouvez sur Wiki-Brest l'image que vous souhaitez utiliser. Le moteur de recherche de la [[Special:Nouvelles_images|galerie des fichiers multimédia]] vous permet de la retrouver. Si elle n'est pas sur Wiki-Brest il faut l'importer ([[Aide:Insérer une image|comment importer une image?]]) | # Trouvez sur Wiki-Brest l'image que vous souhaitez utiliser. Le moteur de recherche de la [[Special:Nouvelles_images|galerie des fichiers multimédia]] vous permet de la retrouver. Si elle n'est pas sur Wiki-Brest il faut l'importer ([[Aide:Insérer une image|comment importer une image?]]) | ||
| + | # Une fois l'image trouvée (et affichée en grand) faites un clic droit sur l'image et choisissez "Copier l'adresse de l'image" | ||
| + | # Revenez sur l'éditeur [http://toolserver.org/~dapete/ImageMapEdit/ImageMapEdit.html?en Image map editor] et coller l'adresse dans la zone prévue pour l'URL. | ||
| − | + | [[Image:Image_map_editor.gif|center]] | |
| + | :5. Ajouter le nom de l'image '''sans mettre Image:''' | ||
| + | :6. Cliquez sur le bouton "Load" et l'image apparait. | ||
| + | |||
| + | :7. Choisissez la zone que vous souhaitez créer : Rectangle, Circle, Polygon | ||
| + | |||
| + | :8. Dessinez la zone choisie sur la photo, puis ajouter le lien (Link) et le titre (Title). Le lien devrait être le titre exact de la page (comme un lien interne à Wiki-Brest) le titre peut être différent. | ||
| + | |||
| + | '''Astuces pour dessinez les formes''' | ||
| + | : Le polygone : il suffit de dessiner le contour de la forme souhaitée | ||
| + | : Le cercle : le bouton gauche permet de placer le cercle à l'endroit voulu, le bouton droit permet de changer la taille de la zone. | ||
| + | : Le rectangle : le bouton gauche fait le coin de gauche, le bouton droit permet de délimiter le coin droit. | ||
| + | |||
| + | ===Placer la carte dans une page wiki=== | ||
| + | |||
| + | Une fois les zones définies il suffit de copier le code généré en bas de page et de le coller dans la page Wiki où l'on souhaite faire apparaître cette carte. | ||
| + | |||
| + | ==Description== | ||
| + | |||
| + | le code peut contenir | ||
| + | * des lignes vides | ||
| + | * des lignes de commentaire connençant par un # | ||
| + | * des lignes de code : | ||
| + | **la première ligne de code est le nom de l'image mais sans [[]] commme Image:Exemple.jpg | ||
| + | ** les lignes suivantes sont constituées de paramètres séparés par des espaces. | ||
| + | ** la fonction de chaque ligne est déterminée par le premier paramètre de la ligne (toutes les coordonnées se réfèrent à l'image en taille réelle, le point origine étant le coin en haut à gauche). | ||
| + | |||
| + | ; poly: permet de réaliser un polygone en fournissant la série des coordonnées des sommets suivi du lien entre [[]]] '''Les polygones doivent être définis en premier'''. | ||
| + | |||
| + | ; rect : permet de réaliser un rectangle en fournissant les coordonnées du coin en haut à gauche et du coin en bas à droite suivi du lien entre [[]]. | ||
| + | |||
| + | ; circle: permet de réaliser un cercle avec les deux premiers paramètres qui sont les coordonnées du centre du cercle et le troisième le rayon. Comme pour les autres ils sont suivi du lien entre [[]]. | ||
| + | |||
| + | ; default: permet de spécifier un lien par défaut quand aucune zone n'est définie. | ||
| + | |||
| + | ; desc : insère un petit logo qui permet de faire le lien vers la page de description de l'image, on peut choisir dans quel coin de l'image le placer. Les valeurs possibles sont <tt>top-right</tt>, <tt>bottom-right</tt>, <tt>bottom-left</tt>, <tt>top-left</tt>, <tt>none</tt> | ||
| + | |||
| + | ==Exemple== | ||
| + | ===Syntaxe=== | ||
| + | |||
| + | <pre> | ||
| + | <imagemap> | ||
| + | Image:Foo.jpg|200px|picture of a foo | ||
| + | poly 131 45 213 41 210 110 127 109 [[Display]] | ||
| + | poly 104 126 105 171 269 162 267 124 [[Keyboard]] | ||
| + | rect 15 95 94 176 [[Foo type A]] | ||
| + | # A comment, this line is ignored | ||
| + | circle 57 57 20 [[Foo type B]] | ||
| + | desc bottom-left | ||
| + | </imagemap> | ||
| + | </pre> | ||
| + | |||
| + | ===Résultat=== | ||
| + | |||
| + | <imagemap> | ||
| + | Image:Carte_pays.png | ||
| + | |||
| + | poly 69 196 73 186 70 181 69 169 67 161 68 153 76 154 82 157 88 157 85 153 81 145 89 143 98 139 102 139 108 141 113 139 116 137 121 136 121 132 127 132 133 131 136 126 142 133 150 135 159 133 165 132 170 136 180 139 184 142 186 150 186 157 189 162 184 167 182 173 185 177 186 182 187 186 191 193 187 196 185 203 178 203 169 203 169 211 160 213 152 213 155 207 155 203 152 205 145 209 140 210 136 210 137 203 142 202 142 195 147 191 152 185 160 179 167 176 172 173 179 172 179 167 204 246 178 166 [[Brest Métropole Océane]] | ||
| + | poly 206 245 216 240 226 240 236 238 241 236 244 234 251 234 257 227 266 225 270 228 276 232 286 234 285 239 285 251 285 257 286 264 293 266 296 271 297 275 297 281 285 281 281 286 275 287 270 293 267 294 266 283 269 273 269 269 260 271 256 271 247 267 238 264 229 264 224 258 216 258 213 254 205 246 [[Communauté de communes de l'Aulne Maritime]] | ||
| + | poly 67 194 60 189 50 186 42 186 39 191 39 196 32 199 21 197 14 199 11 184 7 179 15 174 19 167 14 159 14 152 11 149 10 142 12 134 17 124 20 115 22 109 18 98 21 89 28 81 32 71 37 67 44 64 50 67 52 60 60 59 68 59 72 60 76 68 78 75 78 80 74 80 74 84 76 90 76 95 81 100 89 101 94 98 98 98 101 101 104 107 107 110 109 114 111 119 116 121 122 125 122 130 117 136 108 141 103 137 95 138 90 143 85 144 85 149 86 158 79 157 75 153 69 154 68 156 69 170 71 179 71 189 68 196 [[Communauté de communes du Pays d'Iroise]] | ||
| + | poly 72 59 75 66 79 71 79 76 79 79 78 82 73 79 76 89 76 94 79 101 88 100 94 98 99 99 103 101 105 105 106 111 109 115 112 119 118 125 123 125 123 131 128 132 132 128 135 124 137 130 145 133 153 133 161 132 169 132 175 137 181 136 188 131 188 128 185 123 186 117 187 110 185 105 185 98 182 93 182 86 178 83 173 80 166 74 158 71 153 68 150 66 156 64 162 59 164 54 158 49 152 40 154 31 137 32 131 31 126 27 119 27 107 29 104 38 109 42 116 45 107 47 98 47 97 43 94 42 89 47 90 51 90 57 85 57 80 56 74 58 74 58 [[Communauté de communes de Plabennec et des Abers]] | ||
| + | poly 215 33 220 37 224 38 222 45 222 48 225 54 229 57 231 66 231 73 227 79 233 84 233 92 233 97 226 97 226 102 221 105 216 105 213 107 212 109 209 112 207 114 210 118 210 126 211 131 200 125 193 115 188 109 184 100 184 90 181 82 172 78 166 72 160 70 154 68 153 66 159 63 164 57 162 51 156 44 152 39 154 32 154 29 159 27 168 27 163 22 160 17 168 17 181 15 190 10 197 7 199 7 205 9 206 15 210 15 213 17 215 20 213 23 207 27 210 31 211 34 216 34 216 34 [[Communauté de communes du Pays de Lesneven et de la côte des Légendes]] | ||
| + | poly 189 161 186 157 186 151 186 144 179 138 180 133 189 131 189 127 186 124 186 120 185 115 188 107 193 113 195 121 204 128 211 130 212 120 211 114 208 110 215 107 219 101 225 101 227 101 229 108 231 114 234 116 237 120 240 120 244 118 245 116 247 120 245 126 247 127 246 129 251 129 255 126 259 126 262 128 254 133 253 138 253 140 264 127 269 126 275 126 280 131 279 138 281 143 284 149 286 153 279 162 280 167 278 176 279 186 283 194 287 201 289 206 291 210 296 209 298 207 298 214 293 224 293 231 287 234 278 233 269 224 265 223 257 223 253 229 253 235 246 235 243 233 239 238 230 238 220 235 218 231 215 232 211 228 207 225 207 222 201 223 195 224 188 223 189 220 191 213 196 209 201 207 205 205 203 200 197 200 196 206 188 206 185 203 188 195 188 191 187 189 188 183 188 180 184 176 183 171 187 166 196 161 204 158 208 154 206 153 200 159 189 161 189 161 [[Communauté de communes du Pays de Landerneau-Daoulas]] | ||
| + | poly 177 287 179 288 184 286 189 278 195 272 204 273 209 270 215 265 212 260 208 254 202 247 200 244 203 241 205 241 207 239 201 234 193 235 184 238 177 238 171 241 169 243 161 244 155 244 146 237 146 233 135 231 124 232 117 238 109 230 113 223 116 219 104 228 96 229 96 219 101 208 104 201 88 203 87 212 88 227 85 232 77 236 74 231 66 232 68 238 63 247 68 244 76 250 84 251 89 249 94 248 93 254 86 262 88 276 90 285 87 297 89 300 95 297 103 287 108 279 114 273 111 268 115 263 124 264 136 267 148 271 163 278 162 284 172 287 181 288 181 288 [[Communauté de communes de la Presqu'île de Crozon]] | ||
| + | desc bottom-left | ||
| + | </imagemap> | ||
==Liens externes== | ==Liens externes== | ||
Version actuelle datée du 26 juin 2013 à 17:01
Depuis fin 2008, il est possible d'intégrer une carte cliquable grâce à une extension ajoutée sur le site Wiki-Brest.
Contrairement à une image cliquable, une carte interactive est une image découpée en plusieurs zones. Chacune de ces zones constitue un lien qui pointe vers une page quelconque. On les appelle en anglais image map (images mapées) car elles sont découpées en plusieurs régions à l'instar des cartes géographiques (map veut dire carte en anglais).
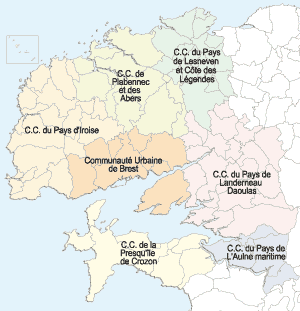
Exemple de carte cliquable : Pays de Brest
- Sept zones ont été définies pour accéder aux pages des diverses communauté de communes.
Sommaire
Les étapes
Créer les zones
Chaque zone est symbolisée par une forme :
- Rectangle
- Cercle
- Polygone
Cette forme est créée à partir de coordonnées.
Voici un exemple :
<imagemap> Image:Carte_pays.png
poly 69 196 73 186 70 181 69 169 67 161 68 153 76 154 82 157 88 157 85 153 81 145 89 143 98 139 102 139 108 141 113 139 116 137 121 136 121 132 127 132 [[Lien page 1]]
rect 418 220 452 287 [[Lien page 2]]
poly 206 245 216 240 226 240 236 238 241 236 244 234 251 234 257 227 266 225 270 228 276 232 286 234 285 239 285 251 285 257 286 264 293 266 296 271 [[Lien page 3]]
circle 100 141 20 [[Lien page 4]]
desc bottom-left
</imagemap>
Pour faciliter la génération de ces zones un outil s'impose. Il existe un éditeur de cartes cliquables qui permet de créer facilement ces zones.
Utiliser l'éditeur
Image map editor permet de choisir une image :
- depuis son adresse web (URL)
- depuis un projet de la fondation Wikimédia (Wikipédia, Wikisource, Wiktionary, Wikimedia Commons ...)
Démarche pas à pas:
- Nous allons l'utiliser depuis une URL
- Trouvez sur Wiki-Brest l'image que vous souhaitez utiliser. Le moteur de recherche de la galerie des fichiers multimédia vous permet de la retrouver. Si elle n'est pas sur Wiki-Brest il faut l'importer (comment importer une image?)
- Une fois l'image trouvée (et affichée en grand) faites un clic droit sur l'image et choisissez "Copier l'adresse de l'image"
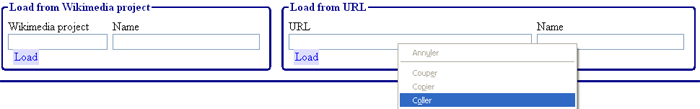
- Revenez sur l'éditeur Image map editor et coller l'adresse dans la zone prévue pour l'URL.
- 5. Ajouter le nom de l'image sans mettre Image:
- 6. Cliquez sur le bouton "Load" et l'image apparait.
- 7. Choisissez la zone que vous souhaitez créer : Rectangle, Circle, Polygon
- 8. Dessinez la zone choisie sur la photo, puis ajouter le lien (Link) et le titre (Title). Le lien devrait être le titre exact de la page (comme un lien interne à Wiki-Brest) le titre peut être différent.
Astuces pour dessinez les formes
- Le polygone : il suffit de dessiner le contour de la forme souhaitée
- Le cercle : le bouton gauche permet de placer le cercle à l'endroit voulu, le bouton droit permet de changer la taille de la zone.
- Le rectangle : le bouton gauche fait le coin de gauche, le bouton droit permet de délimiter le coin droit.
Placer la carte dans une page wiki
Une fois les zones définies il suffit de copier le code généré en bas de page et de le coller dans la page Wiki où l'on souhaite faire apparaître cette carte.
Description
le code peut contenir
- des lignes vides
- des lignes de commentaire connençant par un #
- des lignes de code :
- la première ligne de code est le nom de l'image mais sans [[]] commme Image:Exemple.jpg
- les lignes suivantes sont constituées de paramètres séparés par des espaces.
- la fonction de chaque ligne est déterminée par le premier paramètre de la ligne (toutes les coordonnées se réfèrent à l'image en taille réelle, le point origine étant le coin en haut à gauche).
- poly
- permet de réaliser un polygone en fournissant la série des coordonnées des sommets suivi du lien entre [[]]] Les polygones doivent être définis en premier.
- rect
- permet de réaliser un rectangle en fournissant les coordonnées du coin en haut à gauche et du coin en bas à droite suivi du lien entre [[]].
- circle
- permet de réaliser un cercle avec les deux premiers paramètres qui sont les coordonnées du centre du cercle et le troisième le rayon. Comme pour les autres ils sont suivi du lien entre [[]].
- default
- permet de spécifier un lien par défaut quand aucune zone n'est définie.
- desc
- insère un petit logo qui permet de faire le lien vers la page de description de l'image, on peut choisir dans quel coin de l'image le placer. Les valeurs possibles sont top-right, bottom-right, bottom-left, top-left, none
Exemple
Syntaxe
<imagemap> Image:Foo.jpg|200px|picture of a foo poly 131 45 213 41 210 110 127 109 [[Display]] poly 104 126 105 171 269 162 267 124 [[Keyboard]] rect 15 95 94 176 [[Foo type A]] # A comment, this line is ignored circle 57 57 20 [[Foo type B]] desc bottom-left </imagemap>